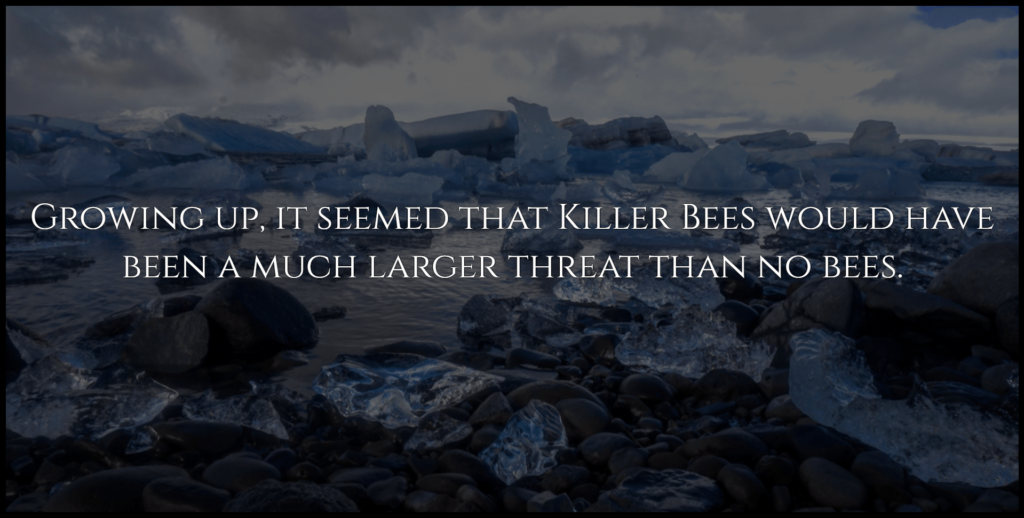
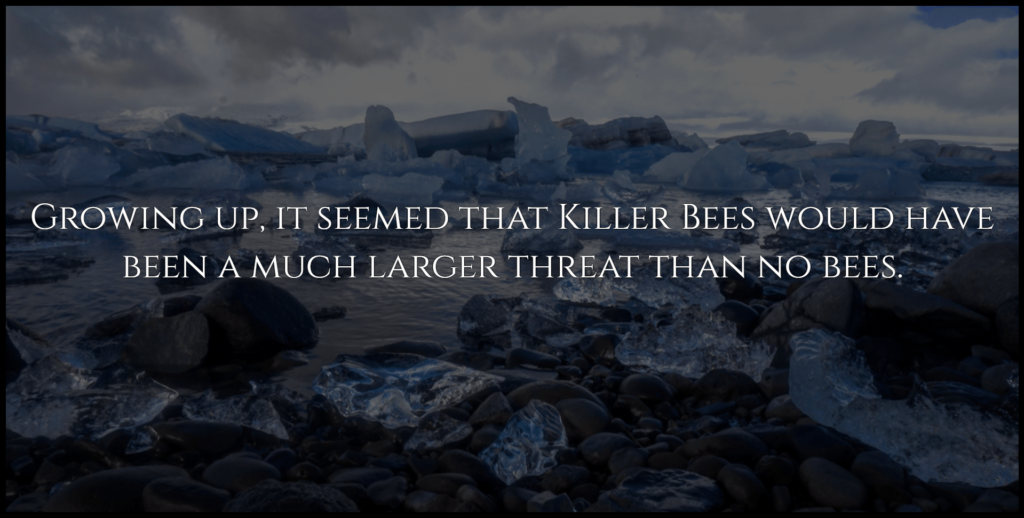
Prior to having this blog I wanted to have a generic landing page that was a little more exciting them my “Hello World” page. That lead me to create a web page that is rendered by first querying Reddit.com to pull a wallpaper from /r/EarthPorn and then overlay a quote from /r/ShowerThoughtson top of it. Looking back at it now the script could be rewritten to be a lot more efficient however it was created as a quick and dirty index page for my development domain. You can see a copy of this at http://50h0.com

<!DOCTYPE html>
<html>
<head>
<title>CoreyJansen.com</title>
<link href='https://fonts.googleapis.com/css?family=Cinzel' rel='stylesheet' type='text/css'>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22http%3A%2F%2Fcode.jquery.com%2Fjquery-1.11.0.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
try {
$count = 0;
$randNum = rand(0, 9);
$status = False;
$string_reddit = file_get_contents("https://www.reddit.com/r/earthporn/hot.json");
$json = json_decode($string_reddit, true);
$children = $json['data']['children'];
foreach ($children as $child) {
if (($count > $randNum) && $status == False) {
$title = $child['data']['title'];
$url = $child['data']['url'];
$quote = funnyQuote();
if (isImage($url)) {
$status = True;
break;
}
}
$count++;
}
} catch (Exception $e) {
}
function funnyQuote()
{
$string_reddit = file_get_contents("https://www.reddit.com/r/Showerthoughts/top.json?sort=top&t=day");
$json = json_decode($string_reddit, true);
$children = $json['data']['children'];
$counter = 0;
$randNum2 = rand(0, 5);
foreach ($children as $child) {
$title = $child['data']['title'];
$counter++;
if ($counter > $randNum2) {
return $title;
break;
}
}
}
function isImage($url)
{
$params = array('http' => array(
'method' => 'HEAD'
));
$ctx = stream_context_create($params);
$fp = @fopen($url, 'rb', false, $ctx);
if (!$fp)
return false; // Problem with url
$meta = stream_get_meta_data($fp);
if ($meta === false) {
fclose($fp);
return false; // Problem reading data from url
}
$wrapper_data = $meta["wrapper_data"];
if (is_array($wrapper_data)) {
foreach (array_keys($wrapper_data) as $hh) {
if (substr($wrapper_data[$hh], 0, 19) == "Content-Type: image") // strlen("Content-Type: image") == 19
{
fclose($fp);
return true;
}
}
}
fclose($fp);
return false;
}
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0D%0A%20%20%20%20%20%20%20%20%40import%20%22compass%2Fcss3%22%3B%0D%0A%0D%0A%20%20%20%20%20%20%20%20%40function%20set-text-color(%24color)%20%7B%0D%0A%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%40if%20(lightness(%20%24color%20)%20%3E%2040)%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%40return%20black%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%40else%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%40return%20white%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%0D%0A%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%20%20%20%20%20%20%20%20body%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20background-color%3A%20black%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20font-family%3A%20'Cinzel'%2C%20serif%3B%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%0D%0A%20%20%20%20%20%20%20%20%23text%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20z-index%3A%20100%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20position%3A%20absolute%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20color%3A%20white%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20font-size%3A%203.5vw%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20font-style%3A%20bold%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20text-shadow%3A%201px%200%200%20%23000%2C%200%20-1px%200%20%23000%2C%200%201px%200%20%23000%2C%20-1px%200%200%20%23000%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20top%3A%2030%25%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20opacity%3A%20100%25%20!important%3B%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%0D%0A%20%20%20%20%20%20%20%20html%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20height%3A%20100%25%3B%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%0D%0A%20%20%20%20%20%20%20%20body%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20position%3A%20relative%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20background-size%3A%20100%25%20100%25%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20background-repeat%3A%20no-repeat%3B%0D%0A%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20min-height%3A%20100%25%3B%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%0D%0A%20%20%20%20%20%20%20%20body%3A%3Aafter%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20content%3A%20%22%22%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20background%3A%20url('%3C%3Fphp%20echo%20%24url%3B%3F%3E')%20no-repeat%20center%20center%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20background-size%3A%20cover%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-webkit-background-size%3A%20cover%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20opacity%3A%200.4%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-ms-filter%3A%20%22progid%3ADXImageTransform.Microsoft.Alpha(Opacity%3D40)%22%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20filter%3A%20alpha(opacity%3D40)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20top%3A%200%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20left%3A%200%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20bottom%3A%200%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20right%3A%200%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20position%3A%20absolute%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20z-index%3A%20-1%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-webkit-filter%3A%20grayscale(1)%3B%20%2F*%20Old%20WebKit%20*%2F%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20filter%3A%20grayscale(1)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-moz-filter%3A%20url(%22data%3Aimage%2Fsvg%2Bxml%3Butf8%2C%3Csvg%20xmlns%3D%5C'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%5C'%3E%3Cfilter%20id%3D%5C'grayscale%5C'%3E%3CfeColorMatrix%20type%3D%5C'matrix%5C'%20values%3D%5C'0.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200%200%200%201%200%5C'%2F%3E%3C%2Ffilter%3E%3C%2Fsvg%3E%23grayscale%22)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-o-filter%3A%20url(%22data%3Aimage%2Fsvg%2Bxml%3Butf8%2C%3Csvg%20xmlns%3D%5C'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%5C'%3E%3Cfilter%20id%3D%5C'grayscale%5C'%3E%3CfeColorMatrix%20type%3D%5C'matrix%5C'%20values%3D%5C'0.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200%200%200%201%200%5C'%2F%3E%3C%2Ffilter%3E%3C%2Fsvg%3E%23grayscale%22)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20-webkit-filter%3A%20grayscale(100%25)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20filter%3A%20gray%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20filter%3A%20url(%22data%3Aimage%2Fsvg%2Bxml%3Butf8%2C%3Csvg%20xmlns%3D%5C'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%5C'%3E%3Cfilter%20id%3D%5C'grayscale%5C'%3E%3CfeColorMatrix%20type%3D%5C'matrix%5C'%20values%3D%5C'0.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200%200%200%201%200%5C'%2F%3E%3C%2Ffilter%3E%3C%2Fsvg%3E%23grayscale%22)%3B%0D%0A%0D%0A%20%20%20%20%20%20%20%20%7D%0D%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0D%0A%20%20%20%20%20%20%20%20%24(document).ready(function%20()%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23image%22).mouseout(function%20()%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22.nongrayscale%22).removeClass().fadeTo(500%2C%200.6).addClass(%22grayscale%22).fadeTo(500%2C%200.7)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23image%22).mouseover(function%20()%20%7B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22.grayscale%22).removeClass().fadeTo(500%2C%200.6).addClass(%22nongrayscale%22).fadeTo(500%2C%200.7)%3B%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0D%0A%20%20%20%20%20%20%20%20%7D)%3B%0D%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body>
<?php
//echo ("<center><h2>$title</h2></br>");
echo(' <div id="background"> <center><p id="text">' . $quote . '</p></center></div>');
?>
</body>
</html>